Announcing Our New Integration with Vercel: Boost Your ServerlessQ Experience!
ServerlessQ x Vercel: The Perfect Combination for Your Serverless Apps
We're excited and proud to announce our new integration with Vercel for ServerlessQ. The integration allows you a more native integration between Vercel & ServerlessQ. No need to add any other environment variables to your Vercel project anymore.
Getting Started with the Integration
TLDR;

Let's look at how to install the integration on your Vercel account:
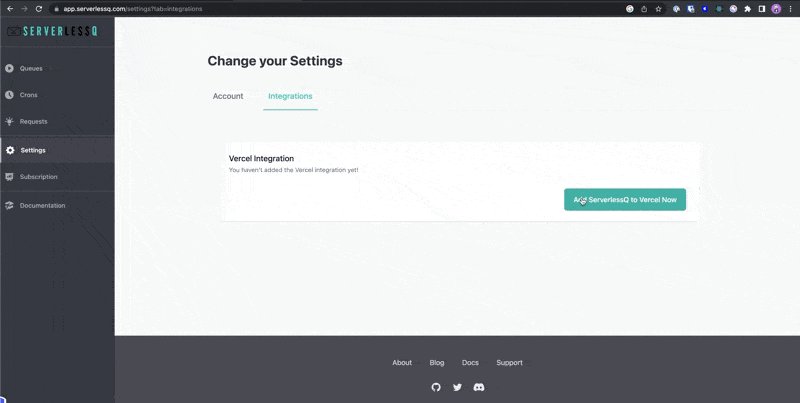
Step 1 - Add the Integration
You can find the integration either directly in the marketplace of Vercel or in your settings dashboard.


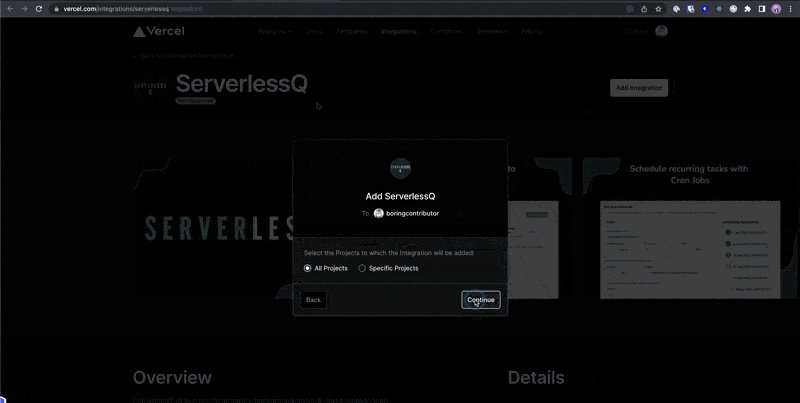
Step 2 - Installation Wizard
First, you need to grant permissions to the ServerlessQ integration. In this case, I gave it access to my personal Vercel account and my fork of the amazing dub project.

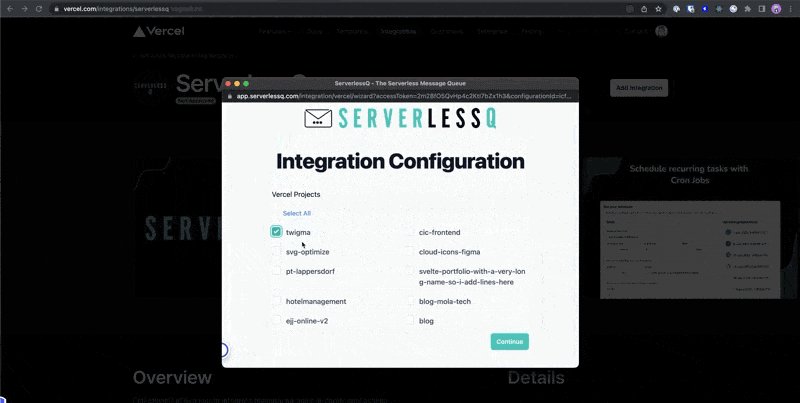
You will now be forwarded to ServerlessQ and need to connect the projects you want to connect to this Vercel integration:

I only used one project in that example. I'll check it and continue.
Step 3 - Create your first Queue
You now have two options.

Either you can finish the installation or create your first queue.
If you create your first queue choose a unique name and click on create. After the queue was created we show you an example of how you can enqueue messages in the background.
💡 Tip: You can also use our SDK for even better integration into Vercel & Next.JS
If you head over to your Vercel projects you will see the environment variable SERVERLESSQ_API_TOKEN

Easy Integration with ServerlessQ's SDK for Next.js
Another significant advantage of ServerlessQ is the ease of integration using our SDK for Next.js. This SDK provides developers with an intuitive way to create and use message queues within their Next.js applications, regardless of their serverless architecture.
With the SDK, developers can quickly create and manage message queues, as well as publish and consume messages with just a few lines of code. This means that users can easily add messaging capabilities to their applications, without the need for complex configurations or infrastructure management.
One exciting use case for the SDK is within Next.js API routes. These routes are serverless functions that allow developers to build powerful and dynamic APIs with ease. With our SDK, developers can easily create and use message queues within these routes, enabling seamless communication between different parts of their applications:
// pages/api/queue
export default Queue(
"SendNewsletter" // Name of the queue,
"api/queue" // Path to this queue,
async (req, res) => { // Handler function. This will be executed once you enqueue a job.
const result = await doSomethingImportant();
console.log("Queue Job", result);
res.send("finished");
},
{ retries: 1 } // Additional optional options
);
The main advantage is that the user can set up everything without leaving the Vercel platform. The integration sets the access token as an environment variable, which developers can quickly and easily retrieve and add to their .env.local file without having to switch between different tools or interfaces. Once this variable is set, you can create and update the queue through our SDK.
Check out the SDK section in our docs to get a step-by-step manual. We also provide a demo starter kit on GitHub.
Conclusion
We believe that our integration with Vercel is a significant step forward for ServerlessQ. With this integration, users can take advantage of a fully managed messaging queue that is simple to integrate, highly scalable, and resilient. This in combination with Vercels powerful ecosystem, enables businesses to focus on their core logic and minimize the complexity of their infrastructure. We are excited to see how users will benefit from this integration and how it will simplify their serverless architecture.
Visit our documentation, to get a more detailed overview of the new Vercel Integration and ServerlessQ.
You can also check out other articles on our blog.
We are more than happy to gather feedback through Twitter or Discord.